10 Tips for Giving Helpful Feedback on Website Design
Providing feedback to your designer about your new website can be challenging. You may not know what lingo to use, or what you are feeling. Take your time, review the design several times. When you feel you’ve had adequate time to review the site and absorb everything that is happening, then it’s time to start providing feedback.
You can use the handy comment function built-in to the page we sent you. This is helpful when making very specific comments. But what about the other questions you may have? Learn how to word your feedback in a constructive way to help your designer.
1. Look at other websites.
To start, look at other websites. Look at your competitors locally and nationally. Look at bad websites and look at amazing websites. This will give you an idea of what you may want to strive for, and what you don’t like.
[bctt tweet=”When starting your web design, look at other websites! It will help you get a better idea of what you are looking for on your own website. #webdesign #webdevelopment #graphicdesign” username=”Techno_Goober”]
Note the look, feel, and function of websites you like and don’t like. Having another website to look at could help the designer understand what you are looking for when you aren’t sure how to put it into words.
2. Consider your colors.
This is especially important when you are starting a new company. Techno Goober’s designer specializes in branding, but ultimately, it’s your decision to make.
When choosing new colors for your website or business, ask yourself the following questions:
- Do your colors match well together?
- Do the colors convey what you want them to?
- Is there too much use of color?
- Is there not enough color?
- Are the colors the right shades?
3. Avoid General Statements.
Try to use concrete examples or things you are feeling. Generalities can be hard to work with. Saying that the site is too bland can be hard to understand. What exactly is bland? The color-scheme? The photos we used? The font?
Challenge yourself to find at least one concrete example of what you’re feeling. This can help our designer understand what you are feeling and make changes to the entire design.

4. Similarly, Use action words.
This may seem like a no-brainer, but the reality is we hear the words “Make it POP” or “It just doesn’t have that WOW factor” more than we care to. Those words tend to frustrate the designer though. A wow factor for one person is not the same as another person.
Try to be more specific by using words like “I wish the font was more playful,” or “The colors are too dark,” or even “I was looking for something similar to what this other website did. Here’s the link.” All of this feedback is drastically more useful to our designers than words like “pop,” “wow,” and “it’s missing something…”
5. Photos and Content Can Change.
Remember the content can change throughout the website. When we send you your first design mock-up, you should pay less attention to the exact photos and words we use.
Instead, pay attention to WHERE the photos and words are located. Also, look at HOW the photos and words work on the page. Is the photo a background image? Do you like how the banner works at the top of the page?
We know it can be hard, but try to look at the design as a whole, we can swap out the words and photos you want to use later.
6. Another Thing about Images.
 When you receive your design to look over, the first thing you notice may be the images. Great images can have a huge impact on the page. However, you should be sure to consider the images you have.
When you receive your design to look over, the first thing you notice may be the images. Great images can have a huge impact on the page. However, you should be sure to consider the images you have.
Every business should have great images of their products, store, and more. But if you don’t have great images then your website should reflect that. If the design we created relies heavily on photos that you don’t have, we might need to consider redesigning the site.
If you would like great photos of your products, store, or employees, ask! We have amazing photography services too for headshots, product photos, and more. We can also purchase stock photography for a fee. Stock photos are your cheapest option, but they won’t be unique photos of your business.
7. Consider the Aesthetic of your Business.
Your aesthetic is something we try to establish with the design questionnaire and your initial meeting. Sometimes, we miss the mark though. Ask yourself, “Does the aesthetic of the site match your business’s aesthetic?”
For example, a restaurant with a town and country aesthetic might not want a website that was upscale with sharp lines and lots of white space. Instead, a town and country website might use soft pastel colors and woodgrain accents. You want your website to match the aesthetic of your décor, products, or theme.
8. Making Changes Early is Easy.
The first design you receive of your website is made in Photoshop. This makes rearranging things and making other edits very easy. Down the road, when your website is in development, it may be harder (and more expensive) to make layout changes.
Some edits are easy to make down the line, while others will require a lot of work. Try to make changes to the layout, colors, and fonts as early as possible. These changes will require a lot of work to make later on in the process.
If you are unsure if something is easy or hard to change, ask! Ultimately, we want you to love your website, but we don’t want to blow your budget on last-minute changes either.
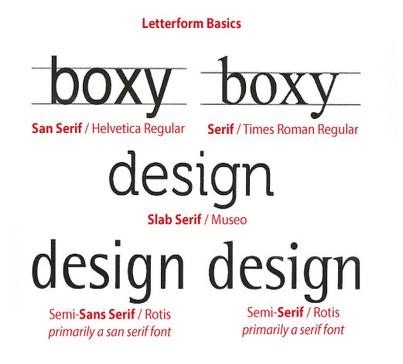
9. Consider the Fonts.
It may not seem like a big deal, but the fonts you choose for your website can play a large part in how the website looks and feels. Make note of the fonts early on as it can take some trial and error to find the right font. Use the handy guide below to form concrete feedback about what type of font you are looking for.

10. Look for the Most Important Parts.
Your homepage should act like a billboard. You only have a few seconds to get your message across to users. Make sure the homepage calls attention to the most important aspects of your business.
Ask yourself what action do you want users to take on your website? Do you want them to:
- Call you?
- Shop online?
- View your menu or locations?
This information should be the highlight of your homepage. Determining what exactly your “billboard” message is will help our designer layout your page better to help your business.
After providing helpful feedback to your designer, sometimes the design still isn’t quite right. If your designer is still having trouble interpreting your vision, here are 5 Things to do when your designer doesn’t understand what you want.
Get a Goober
Are you ready to move forward with your website design? Contact Techno Goober today to get started. Your brand new website is waiting for you. Starting getting more customers with your custom website when you choose Techno Goober. Learn more about web design and how to provide feedback to your designer with our Beginner’s Guide to Web Design.